How To Change Color Of A Clock Countdown In Php
How To Create A Countdown Timer Using JavaScript
A countdown timer is an accurate timer that can exist used for a website or blog to brandish the count downwardly to any special outcome, such as a altogether or anniversary.
Basics of a countdown timer are :
- Set a valid end date.
- Calculate the time remaining.
- Convert the time to a usable format.
- Output the clock data equally a reusable object.
- Brandish the clock on the folio, and stop the clock when information technology reaches zero.
Step 1 : Set a Valid End Engagement
The Valid end date and fourth dimension should be a string in whatever of the formats understood by JavaScript's Engagement.parse() method.
![]()
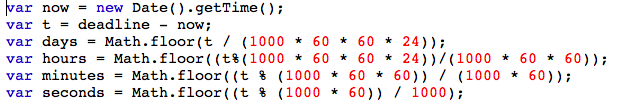
Stride 2 : Calculate Remaining Time
First we calculate the fourth dimension remaining by subtracting the borderline by current appointment and fourth dimension then we calculate the number of days,hours,minutes and seconds.The Math.floor() office is used to return the largest integer less than or equal to a given number.

Footstep 3 : Output the upshot
In the code beneath the consequence is given as output past id="demo"
![]()
Step iv : Write some text if the inaugural is over
If the inaugural timer is over and so "expired" will be displayed on the screen.

INPUT :
<!DOCTYPE HTML>
< html >
< head >
< way >
p {
text-align: center;
font-size: 60px;
}
</ mode >
</ caput >
< body >
< p id = "demo" ></ p >
< script >
var deadline = new Date("Jan five, 2018 15:37:25").getTime();
var x = setInterval(role() {
var now = new Date().getTime();
var t = deadline - now;
var days = Math.flooring(t / (1000 * threescore * 60 * 24));
var hours = Math.flooring((t%(1000 * 60 * 60 * 24))/(1000 * 60 * 60));
var minutes = Math.floor((t % (chiliad * threescore * 60)) / (1000 * 60));
var seconds = Math.floor((t % (m * 60)) / 1000);
document.getElementById("demo").innerHTML = days + "d "
+ hours + "h " + minutes + "m " + seconds + "s ";
if (t < 0 ) {
clearInterval(x);
certificate.getElementById("demo") .innerHTML = "EXPIRED" ;
}
}, 1000);
</script>
</ body >
</ html >
Countdown Timer with CSS using JavaScript
INPUT:
<!DOCTYPE HTML>
< html >
< caput >
< manner >
body{
text-marshal: center;
background: #00ECB9;
font-family unit: sans-serif;
font-weight: 100;
}
h1{
color: #396;
font-weight: 100;
font-size: 40px;
margin: 40px 0px 20px;
}
#clockdiv{
font-family unit: sans-serif;
color: #fff;
display: inline-cake;
font-weight: 100;
text-align: center;
font-size: 30px;
}
#clockdiv > div{
padding: 10px;
edge-radius: 3px;
background: #00BF96;
display: inline-block;
}
#clockdiv div > span{
padding: 15px;
border-radius: 3px;
background: #00816A;
display: inline-block;
}
smalltext{
padding-superlative: 5px;
font-size: 16px;
}
</ style >
</ head >
< body >
< h1 >Inaugural Clock</ h1 >
< div id = "clockdiv" >
< div >
< bridge course = "days" id = "day" ></ span >
< div form = "smalltext" >Days</ div >
</ div >
< div >
< span course = "hours" id = "hour" ></ span >
< div grade = "smalltext" >Hours</ div >
</ div >
< div >
< span form = "minutes" id = "minute" ></ bridge >
< div course = "smalltext" >Minutes</ div >
</ div >
< div >
< span class = "seconds" id = "second" ></ span >
< div course = "smalltext" >Seconds</ div >
</ div >
</ div >
< p id = "demo" ></ p >
< script >
var deadline = new Date("december 31, 2017 15:37:25").getTime();
var x = setInterval(office() {
var now = new Engagement().getTime();
var t = deadline - now;
var days = Math.floor(t / (1000 * 60 * 60 * 24));
var hours = Math.floor((t%(one thousand * sixty * 60 * 24))/(m * 60 * 60));
var minutes = Math.floor((t % (1000 * 60 * 60)) / (g * sixty));
var seconds = Math.floor((t % (1000 * threescore)) / 1000);
certificate.getElementById("twenty-four hour period").innerHTML =days ;
document.getElementById("hour").innerHTML =hours;
certificate.getElementById("infinitesimal").innerHTML = minutes;
certificate.getElementById("2nd").innerHTML =seconds;
if (t < 0 ) {
clearInterval(x);
document.getElementById("demo") .innerHTML = "TIME Upwardly" ;
document.getElementById("day") .innerHTML = '0' ;
document.getElementById("hour") .innerHTML = '0' ;
document.getElementById("minute") .innerHTML = '0' ;
certificate.getElementById("2d") .innerHTML = '0' ; }
}, 1000);
</script>
</ trunk >
</ html >
OUTPUT : When the Countdown Timer session is exceeded,the following output would be displayed:


Applications of Inaugural Timer
- Used during Events to display the time left for its offset.
- Used by online commerce websites to display time left for an ongoing sale.
- Used by websites during promotions
- Used in Car racing games,football games etc
- Used in Sale Websites to display the left for placing bids.
Benefits of making a countdown timer in JavaScript than using plugins
- The code will be lightweight because information technology will have zip dependencies.
- The website volition perform meliorate considering there won't exist any demand of loading external scripts and manner sheets.
- The user gets more control because he has built the clock to behave exactly the fashion he wants information technology to rather than trying to curve a plugin according to his will.
This article is contributed by Shubrodeep Banerjee. If you like GeeksforGeeks and would like to contribute, you lot can also write an commodity using contribute.geeksforgeeks.org or post your article to contribute@geeksforgeeks.org. See your article actualization on the GeeksforGeeks master page and help other Geeks.
Please write comments if you find anything incorrect, or you want to share more information virtually the topic discussed above.
Source: https://www.geeksforgeeks.org/create-countdown-timer-using-javascript/
Posted by: williscappiket.blogspot.com


0 Response to "How To Change Color Of A Clock Countdown In Php"
Post a Comment